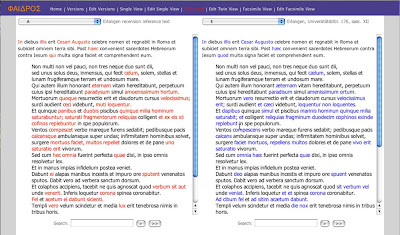
The look and feel of the entire application can be changed by simply altering the CSS and XSL stylesheets for each page. I have therefore executed an extreme makeover for the demonstration in Oulu. It now conforms to what users expect of a simple, clear interface, even though the functionality is exactly the same as before. This is more than just window-dressing, however. It is important, for example, that the search box positions itself automatically at the bottom of the window however large it is, also that the width of Twin View does not exceed that of a normal laptop screen size (1024x768). And fixed column widths are now the norm in a world in which wide screens are commonplace. This was never an issue when people had screens of 800x600 pixels in size. Then you wanted your webpage to stretch the full width, so that resizing of the window caused the text to reflow. As typographers will tell you, however, text is most easily read in narrow columns. I'm unsure what width to use but I chose sizes that seem to be widely used: 660 for Single View and 480 for each of the columns in Twin View. It looks particularly good on OSX, nearly as good in Firefox on the PC and not very good at all in Internet Explorer. In fact getting it to look nearly the same in IE and Firefox is quite hard.
I didn't get as much finished for the conference as I hoped, but it is still quite a lot. I would estimate that the application is about 70-80% finished, and that it could certainly be completed by the end of the year.